Si participás en el diseño de aplicaciones o sitios web, ya sea profesionalmente o como hobbie, vas a querer aprender todos los trucos posibles para lograr resultados óptimos.
Más allá de las reglas fundamentales del diseño de interfaz de usuario (UI), hay ciertos ajustes que podés hacer para llevar tus creaciones al siguiente nivel.
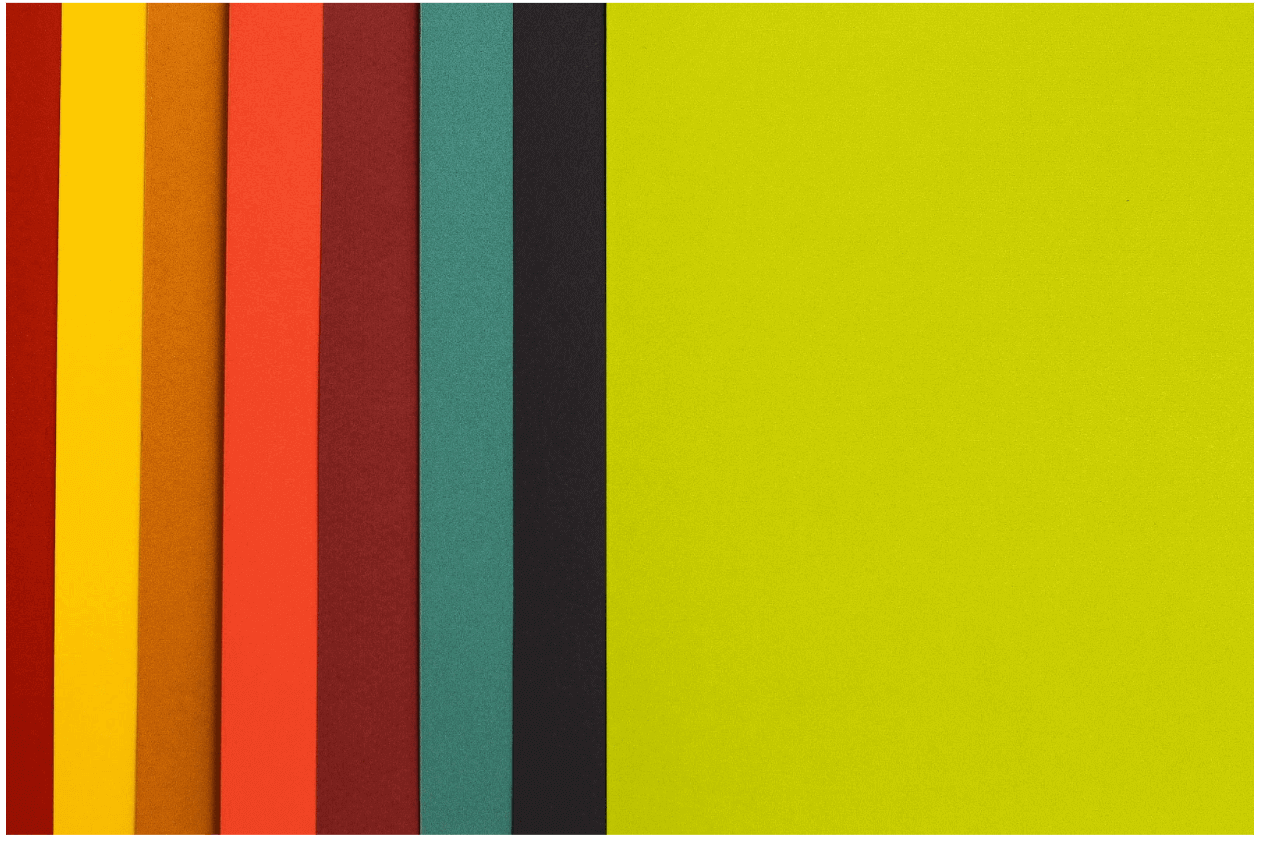
1. Seguí la regla de color 60-30-10
 Foto de Hamed Daram en Unsplash
Foto de Hamed Daram en Unsplash
Los diseñadores de interiores usan esta regla para crear paletas de colores equilibradas. Podés implementarla para mejorar tus interfaces. Según la regla, tu paleta debe tener:
- 60% de color dominante o primario
- 30% de color secundario
- 10% de color de acento
Esta distribución genera una interfaz más limpia, equilibrada y agradable a la vista. Un buen ejemplo lo podés encontrar en este estudio de caso de Ayobami Adelugba sobre cómo esta regla puede transformar tus diseños.
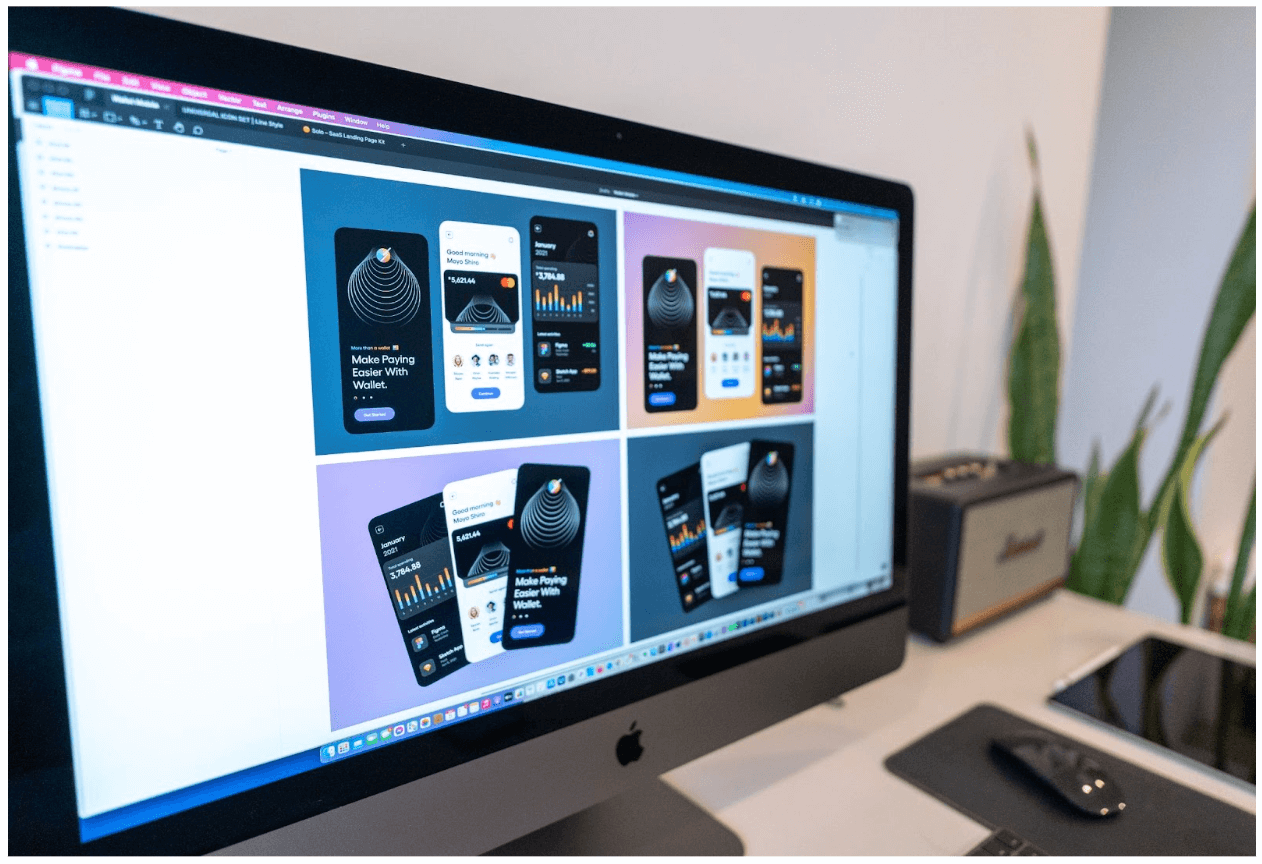
2. Aprovechá el poder del contraste
 Foto de Tran Mau Tri Tam ✪ en Unsplash
Foto de Tran Mau Tri Tam ✪ en Unsplash
El contraste es clave en el diseño UI, ya que facilita la distinción de elementos y mejora la legibilidad. Para lograrlo, asegurate de que haya suficiente contraste:
- Entre imágenes y texto, podés usar una superposición simple.
- Entre el texto y el fondo, oscurecé el texto si el fondo es claro.
- Entre secciones o elementos, usá colores contrastantes y espacios en blanco.
Más detalles sobre cómo superponer texto en imágenes los podés encontrar acá.
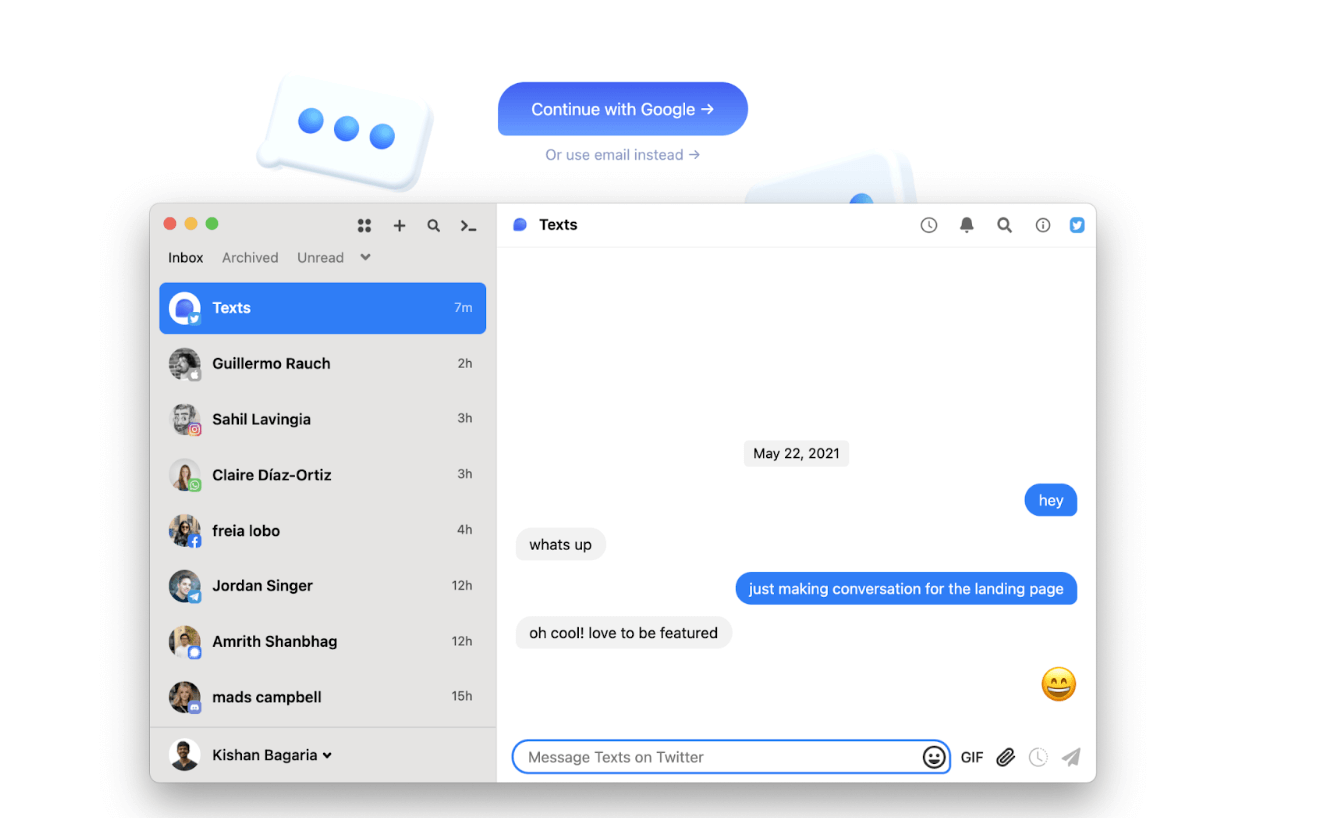
3. Hacé bien tus sombras
 Imagen de texts.com
Imagen de texts.com
Las sombras añaden profundidad a tus diseños, pero deben ser consistentes. Un error común es variar la fuente de luz. Siempre deberías mantener una única dirección de la luz (por ejemplo, desde arriba). Esto dará coherencia y realismo a tus sombras.
Más consejos sobre sombras los podés leer en esta guía.
4. Utilizá muchos espacios en blanco
 Imagen de omio.es
Imagen de omio.es
El espacio en blanco, o espacio negativo, es vital para reducir el desorden visual y hacer que tu interfaz sea más fácil de navegar. Preguntate: ¿Estoy usando suficiente espacio en blanco?
Agregar más espacio va a ordenar instantáneamente tus diseños, permitiendo que cada elemento tenga suficiente espacio para «respirar». Experimentá con los márgenes hasta encontrar el equilibrio adecuado.
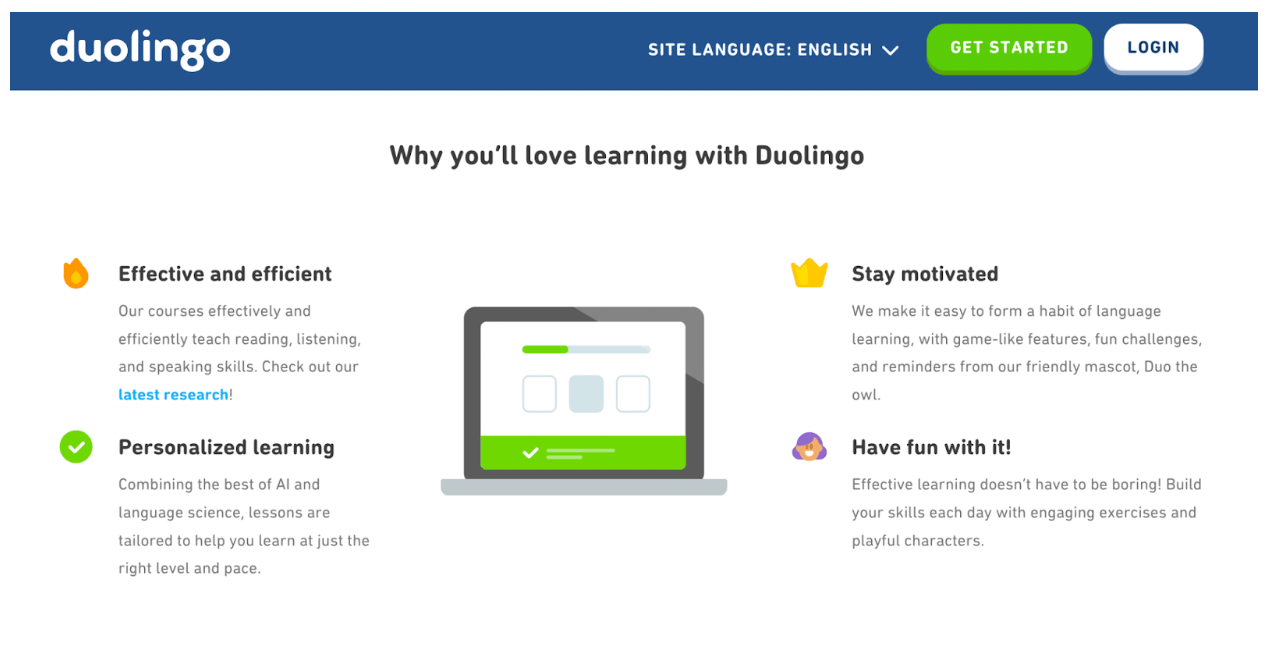
5. Seguimos las mejores prácticas de alineación de texto
 Imagen de duolingo.com
Imagen de duolingo.com
La alineación del texto también tiene un impacto importante en la legibilidad. Algunos consejos son:
- Alineación izquierda para textos largos (más de una o dos oraciones).
- Alineación central solo para títulos y encabezados.
- Alineación derecha solo en casos especiales, como datos en tablas.
El sitio de Duolingo es un buen ejemplo de cómo la alineación correcta puede mejorar la accesibilidad.
Conclusión: Llevá tus diseños UI de buenos a excelentes
Con estos pequeños ajustes, podés transformar tus interfaces y mejorar tanto la estética como la usabilidad:
- Aplicá la regla 60-30-10 para lograr equilibrio.
- Usá el contraste para destacar los elementos clave.
- Creá sombras coherentes con una fuente de luz única.
- Utilizá espacios en blanco para una interfaz más ordenada.
- Seguí las mejores prácticas en la alineación de texto para mayor legibilidad.
¿Listo/a para mejorar tus diseños?








